Overview Summary
Google are introducing algorithm updates that require webmasters to improve the performance of their website through these five metrics:
-
- Page loading performance through good quality code, minimal size and correct dimensions of visual content, and good management of scripts.
- Mobile responsiveness
- Website security
- User safety (no site malware/ deceptive content)
- No intrusive interstitials (no annoying/ spammy popups)
It depends a lot on your website how easy it is to influence the assessment of these, but in most cases there are some quick tips to action that will be a massive help. See below for these.
When the algorithm updates, we’ll see changes in organic search rankings based on how well websites score on the five points above. These could be the deciding factor for pages that are similarly matched currently, so they are well worth investing time in getting right.
The most notable change is likely to be within ‘top stories’ as we see Core Web Vitals becoming the criteria to feature here instead of AMP. More on this below also.
Let’s look at each Google update in more detail…
Mobile Only Index – March 2021
What it is?
Desktop websites will be dropped from the index. This means that content on the mobile version of your website will be the only content that is crawled and indexed.
Some websites have different headers, images and code that load dependent of the device type – this is fine, however your desktop rankings could be affected after the update if your content does not stack up to the same quality on mobile.
When is it going to happen?
There is a firm date of March 2021 that has been announced, although no day within the month has been released, so we are advising to make sure you have everything in order by March 1st to ensure there are no surprises.
What should you do for it?
Make sure you have a fully responsive website, will all mobile pages passing Google’s mobile usability test within Google Search Console. Make sure that Googlebot can see all of your content on mobile if it cannot already, checking that all images, text and script is visible across all devices.
Page Experience – May 2021
What it is?
Core Web Vitals will become a more prominent ranking factor, alongside existing factors within Google’s algorithms. We will run through the major point of the update, followed by the surrounding points to the update.

Core Web Vitals
This is the metrics that Google assess page performance with since 5th May 2020.
The misconception around this update that we have seen is that it is all about the time a page takes to load, which is only a by-product of improving the core web vitals. Google is essentially measuring more specific details of how a page loads to provide a good user experience, focusing on the aspects of how quickly it loads, interactivity, and visual stability:
Largest Contentful Paint (LCP)
In simple terms this is the portion that represents how quick the page loads. It is as it says on the tin with ‘largest content’. Whatever device you are using, it is measuring the largest content element on that screen loading. This is why mobile is often more difficult to get right.
Google are setting the LCP target within the first 2.5 seconds of the page starting to load. This is achievable by looking after your image/video file sizes, keeping the volume of code/ files to a minimum.
Cumulative Layout Shift (CLS)
When you are browsing a web page, you may notice elements resizing and moving during the page load. In fact, it is quite common. This is what CLS is measuring, as it is deemed as a poor user experience to have a lot of this happening during the load, and for good reason. I cannot tell you how many times I load a page on my mobile, go to click a link and it moves, then I am loading a page I don’t want.
The most common cause of this is image sizes not being defined, so the browser has to figure out the dimensions and display it correctly.
Google are setting the benchmark at 0.1 for this to get a thumbs up – something that is not too difficult to do with good quality code in page templates.
First Input Delay (FID)
This one measures interactivity of the page. How long does it take before it is operational to the user? On mobile, a sign of this not being up to scratch is when you have landed on a page, only to click something that does seemingly nothing – this is sometimes just a slow load.
To meet Google’s FID requirements, you should aim for a load time of less than 100 milliseconds.
The main offender of this is third party scripts, and in my experience is the most common issue I see across the web for slow loading, poor performance websites. More on how to handle this below.
Mobile-friendly
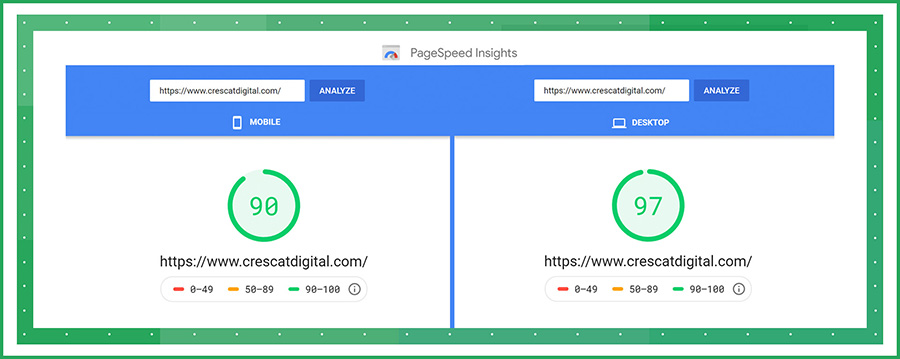
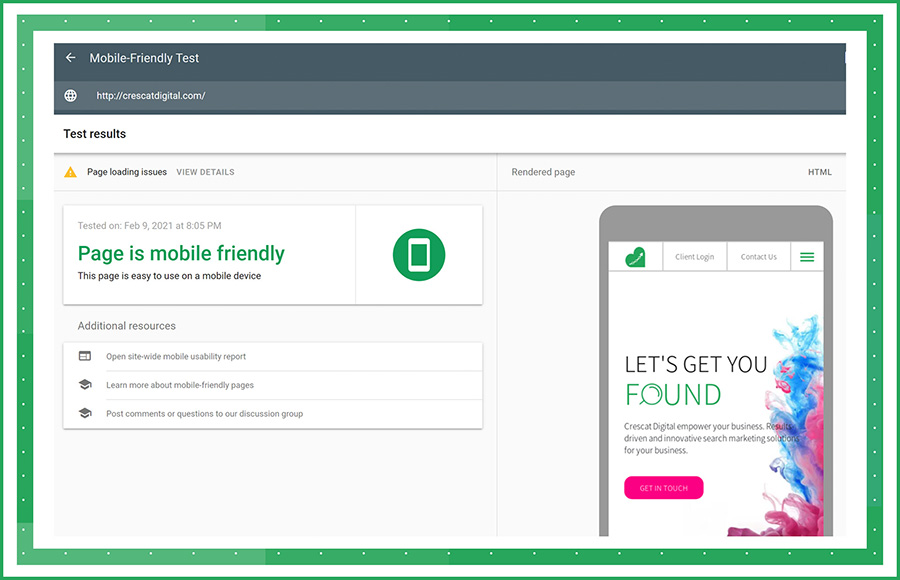
Quite simply, how well does your website look and feel on mobile devices (known as mobile-friendly). The best way to test this is https://search.google.com/test/mobile-friendly

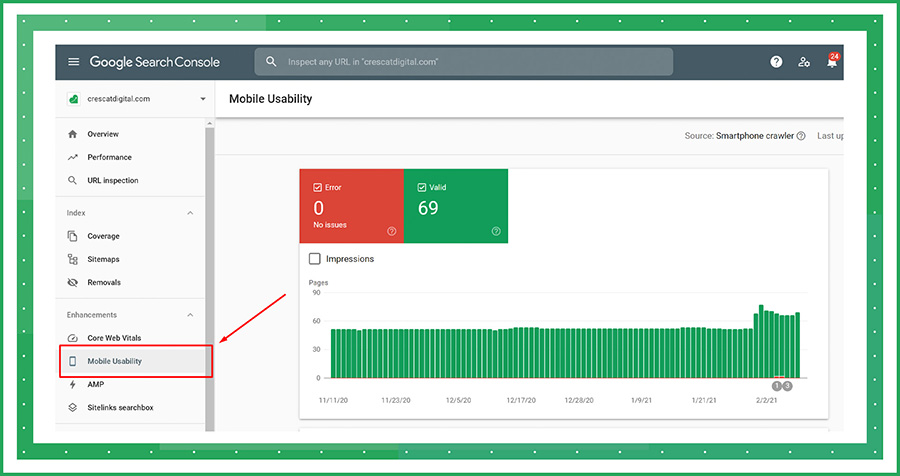
You can also use Google Search Console to detect any mobile responsive issues across the whole of your website:

Safe-browsing
This point is about looking after the user with security and ethical practices. Google’s advice is to ensure “the page doesn’t contain malicious (for example, malware) or deceptive (for example, social engineering) content”.
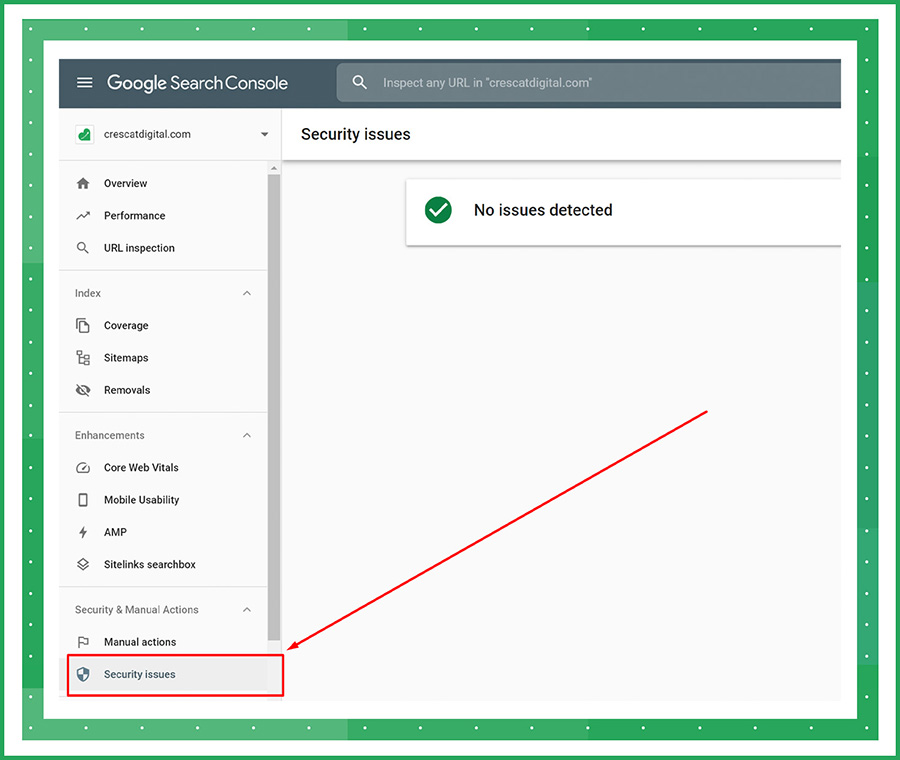
To find out if your website has any issues with security go to Google Search Console and find the security issues report here:

HTTPS
Most websites are using an SSL certificate, which is used for serving your web pages over HTTPS. SSL certificates can be acquired for free and are not complicated to set up on your server/ hosting.
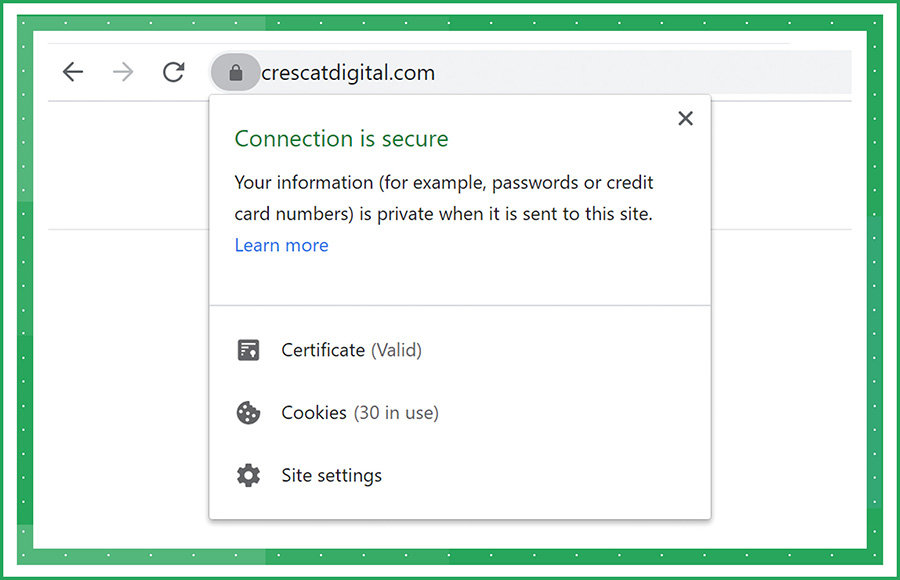
You can see if your site’s connection is secure by looking out for the padlock in the browser:

If the page isn’t served over HTTPS, contact your website developer/ hosting provider and make sure you have HTTPS in place.
No intrusive interstitials
In layman’s terms this means no annoying popups. Many websites have these to sell or block content behind a paywall/ subscription.
Google have stated that the following popups will not be considered in this:
-
- Cookie settings/ usage
- Age verification
- Banners that take up a small amount of space
Essentially, as long as you are looking after user accessibility and allowing them to view the main content without any obstruction, you are doing a good job.
When is it going to happen?
This update will be a phased rollout in May 2021. There is no specific date announced for the update to start rolling out, so we recommend making sure you have addressed all aspects of the page experience update before the 1st May.
What should you do for it?
If you haven’t already, you should verify your domain on Google Search Console first. This will give you all the insights you need to understand how Google views the page experience factors of your website.
For more detailed assessments you can use Google tools to get granular details of issues that need to be resolved:
- Core Web Vitals: https://developers.google.com/speed/pagespeed/insights/
- Mobile Friendliness: https://search.google.com/test/mobile-friendly
If you need any help, we can provide you a clear list of actions required to improve your site to the highest standard possible to be ready for the page experience update in May. Get in touch if you would like us to audit your site and provide this list. If required, our development team can also complete this list for you.
General Recommendations
If you are not in a position to get an agency/ professional to assess your website and get a developer to make the changes and improvements to your website, then here are some recommendations you can implement on a low budget:
1. Make sure all of your images are the correct sizes for the space they are in on your website pages.
2. Look for plugins/ modules for your CMS that improve:
-
- caching
- image optimisation
- code minification
3. Get Cloudflare or another CDN. This is an easy way to deliver content more efficiently using third party software.
4. Make sure your server/ hosting is up to a high standard. This may come down to cost, but you would be surprised at what great hosting deals are available if you shop around. Server response time is very important in core web vitals.
5. Make sure there are no unnecessary redirects on your pages. This can happen easily over time, especially if you don’t have somebody managing your redirects, chains and loops can occur. If chains occur, it will impact the page load.


