The Mobile Revolution Starts Here
The internet has given us many things. Indeed, throw at it even the most frivolous of questions; someone, somewhere will have the answer. Behind the scenes complex mathematical algorithms are at work, sieving through masses of information to give us what it thinks we’re after.

1. Google define algorithms
Much like your favourite fast-food treat though, Google remains hush on the recipe behind its secret-sauce. So, on the rare occasion they do drop us a hint, it’s our job at Crescat Digital to take note. As we enter the final few weeks of 2016, let’s look at a dominating aspect of next year’s digital marketing tool box.
So, what is mobile optimisation?
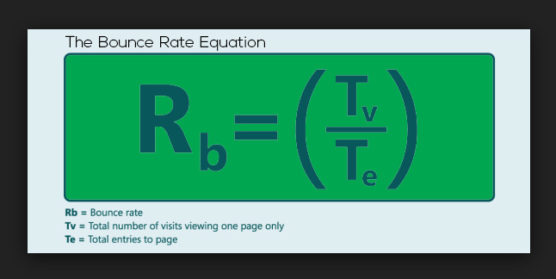
Mobile optimisation refers to a site’s usability on smaller screened devices. Think tablets and smartphones. I’d imagine that if you’re not reading this on a mobile device already, you have one nearby. This means site owners must recognise the importance of optimising to satisfy this demand. Think about how you use your device. You’re more likely to quickly leave a page that is taking its time to load. In digital marketing jargon, we call this a bounce rate.

Example:
My search query “perfect gifts for my Mum” offers me 625,000 results. Surely enough to find something for the fussiest of relative.
 I click through to a site boasting of goodies inside. Unbeknownst to me, it’s laden down with large images, flash plugins and pop-ups. Though my desktop wouldn’t have a problem loading this page, my smartphone struggles. I’m met, not with the list of items good enough to resolve my inevitable last-minute spending spree, but with a blank screen. Sure, there are short-term solutions to some of these problems. Ad blockers can be used to take some of the clutter away, but a business should never assume the customer has something like this installed. Chances are, most won’t.
I click through to a site boasting of goodies inside. Unbeknownst to me, it’s laden down with large images, flash plugins and pop-ups. Though my desktop wouldn’t have a problem loading this page, my smartphone struggles. I’m met, not with the list of items good enough to resolve my inevitable last-minute spending spree, but with a blank screen. Sure, there are short-term solutions to some of these problems. Ad blockers can be used to take some of the clutter away, but a business should never assume the customer has something like this installed. Chances are, most won’t.
As is the spirit of mobile browsing, I leave the page in search of one less taxing on my time.
Mobile optimisation is suddenly so important because Google announced its plan to move towards indexing mobile-first. That is, it will crawl mobile sites as a priority and its algorithms will determine site ranking based on the quality of the mobile version of your site.
Don’t fret. Mobile optimisation isn’t as scary as its name suggests.
In fact, Google wrote in their blog post “if you only have a desktop site, we’ll continue to index your desktop site just fine, even if we’re using a mobile user agent to view your site.”
The hint remains that Google increasingly relies on mobile as the primary way forward. Ultimately, just from a user perspective, it’s time to pay just as much attention to mobile clients as to desktop. Plus, let’s not risk being outranked by sites Google calculates are more relevant because of their mobile-geared content.
Own the mobile revolution.
It’s easy to take for granted the internet and its endless maze of information. Equally too, the intricacies behind an otherwise simple search on our favourite search engine. Yet, once we hit search, Google gets to work crawling through its index to determine which results to show us, and in which order.
Did you know? The internet has approximately 130 trillion individual pages.
Indeed, a Google search may seem simple, but in the milliseconds it takes to present us with our SERP (search engine results page), Google implements a string of processes to determine our individual results. Look at this great page by the Googler’s themselves.
Until now Google has remained focused on desktop versions, primarily because most searches were on a desktop computer. Now though, we live in a world taken over by smartphones and tablets. We use them for directions, reading, education, communication, and, frankly, whatever else we require quick access to the internet for. Endearing cat videos need only ever be a few taps away!
The key, it seems, would be to offer your website user an excellent website experience irrespective of which device they are currently using. At Crescat Digital, our design team create great responsive websites that are the answer to this issue. Don’t forget, of course, the advantages a responsive website will have for SEO purposes (Search Engine Optimisation)!
Googlebot is the name given to the bot employed to search the web for the pages to be added to its index. Otherwise known as a spider, Googlebot crawls the web from the perspective of a desktop user. Currently, even if you perform a mobile search, Google still provides us with results based on the ranking of desktop sites. Regardless of whether a site has a good quality mobile version too. It just makes sense, if we search from mobile, we should see results best suited for it.
Google even backed a project known as AMP (Accelerated Mobile Pages) which aims to provide coding to optimise content. The goal is to provide web pages that will load almost instantly on mobile devices. Fast content for users and reduced bounce rates for site owners and advertisers.
Google issues the following advice for the upcoming change:
- If you have a responsive site or a dynamic serving site where the primary content and markup is equivalent across mobile and desktop, you shouldn’t have to change anything.
- If you have a site configuration where the primary content and markup is different across mobile and desktop, you should consider making some changes to your site.
- Make sure to serve structured markup for both the desktop and mobile version.
Sites can verify the equivalence of their structured markup across desktop and mobile by typing the URLs of both versions into the Structured Data Testing Tool and comparing the output.
When adding structured data to a mobile site, avoid adding large amounts of markup that isn’t relevant to the specific information content of each document. - Use the robots.txt testing tool to verify that your mobile version is accessible to Googlebot.
- Sites do not have to make changes to their canonical links; we’ll continue to use these links as guides to serve the appropriate results to a user searching on desktop or mobile.
- Make sure to serve structured markup for both the desktop and mobile version.
- If you are a site owner who has only verified their desktop site in Search Console, please add and verify your mobile version.
- If you only have a desktop site, we’ll continue to index your desktop site just fine, even if we’re using a mobile user agent to view your site.
This, however, is my favourite piece of advice:

The rise of mobile should come as little surprise. With the ever in-demand and constant upgrade of tablet computers and smartphones, it’s the smaller devices that are much more common. Does this suggest that eventually desktop will be forced into retirement with the other has-been technologies? Let’s take a moment of silence in remembrance of the likes of the floppy disk, compact disk and, dare I say it, the fax machine.
It may seem presumptuous to suggest desktop is a redundant medium. However, only a few years previous, it would have seemed overenthusiastic to suggest that mobile would be in the position it is today. It will be interesting to watch how we develop alongside new forms of technology and how, exactly, Google’s new mobile index will shape the online search industry.
TL;DR – 4 Tips for Mobile Optimisation.
- Verify both your desktop and mobile site in Search Console.
- Responsive, dynamic, mobile-specific URL’s or AMP? Understand the different options available to go mobile.
- Recognize your user’s perspective. Give them what they want. No more, no less.
- Test your design to make sure it is fit for purpose.
The Wrap Up
There are plenty of advantages to be had from investing in a responsive website. All is not lost for sites that offer differing content on the two platforms, though. We can react to this upcoming strategy and keep both elements of our sites relevant for our demographic and, never forgetting, Google.


